Welcome to nmd
We believe in design that works as the sum of different media, which results in better solutions for your business communication. Development of UI Design, UX Design, Multimedia, Graphic and Illustration or photography, sound, video or animation are the expertise of our design services, which we can use to transform your idea into a sustainable solution at all levels.

Research Phase
Consists of gathering important information about the product you want to improve, using it in re-designing the same information to serve the customer's purpose. In the nunes martins design studio, concept research and planning are the cornerstones for every project start.

Development Phase
After the market research and concept realized and we develop the solutions based on existing services in the market that satisfy the offered needs of the product and client. Having met the requirements first, we developed the prototypes that will go through the test phases.

Test Phase
At nmd , user version and opinion tests are performed on the prototypes chosen for your project. With organized resources and sustained development your project in nmd will get the most optimized and competitive result!
our resources
UX design
We plan and test the user experience of your project before launching your products.
UI design
We draw the user interface of your application, website or interactive presentation.
Web design
We program and design your product in HTML, CSS, JS framework for use in web browser or application..
Graphic design
We create the iconographic family , the logos for your company, the campaign or the stationary for your event.
Multimedia
We design and create animations for conceptual presentations and advertising ads.
Illustration
We illustrate and photograph the contents of your project to ensure maximum originality of the final result.
Graphic design
Logos for web and printing application, developed according to our process.



Stationary's
We Design Corporative Event Communication

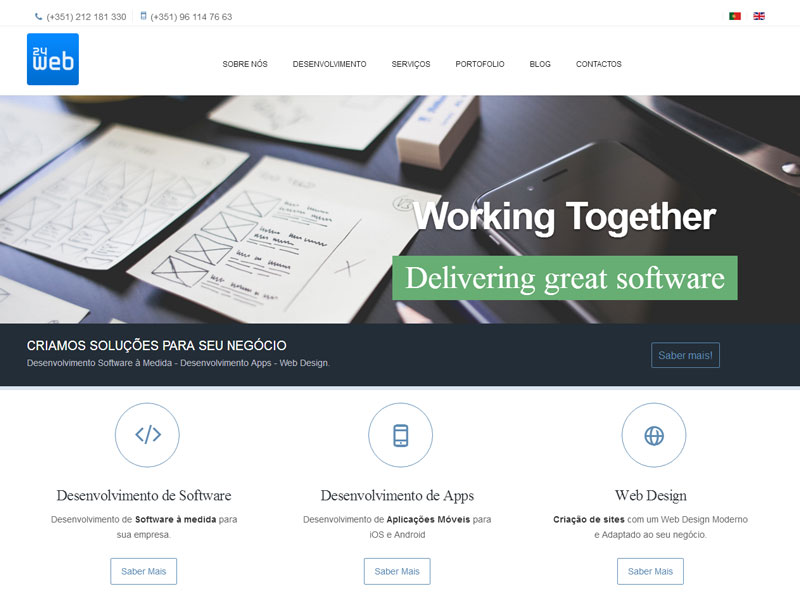
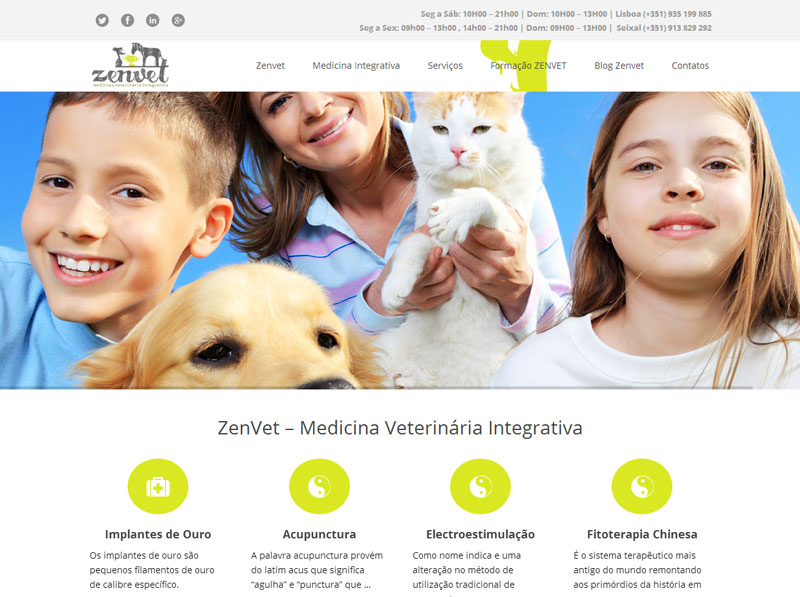
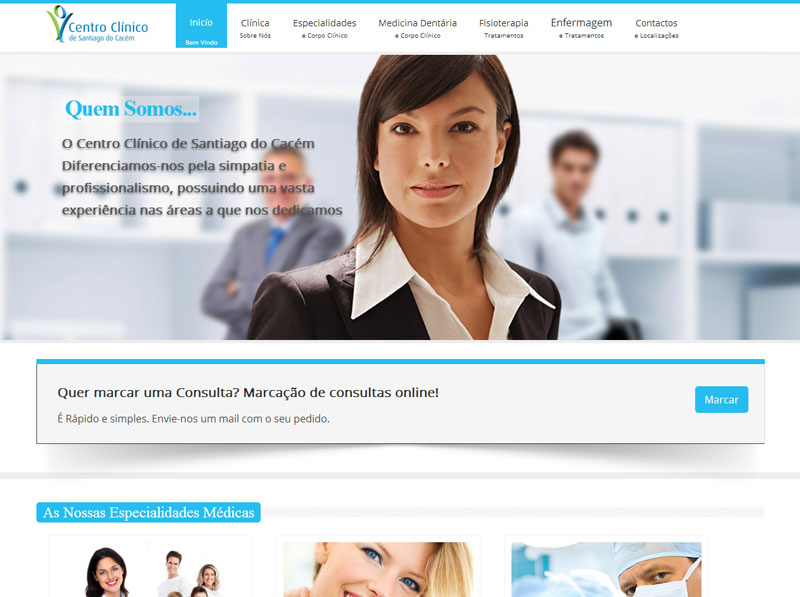
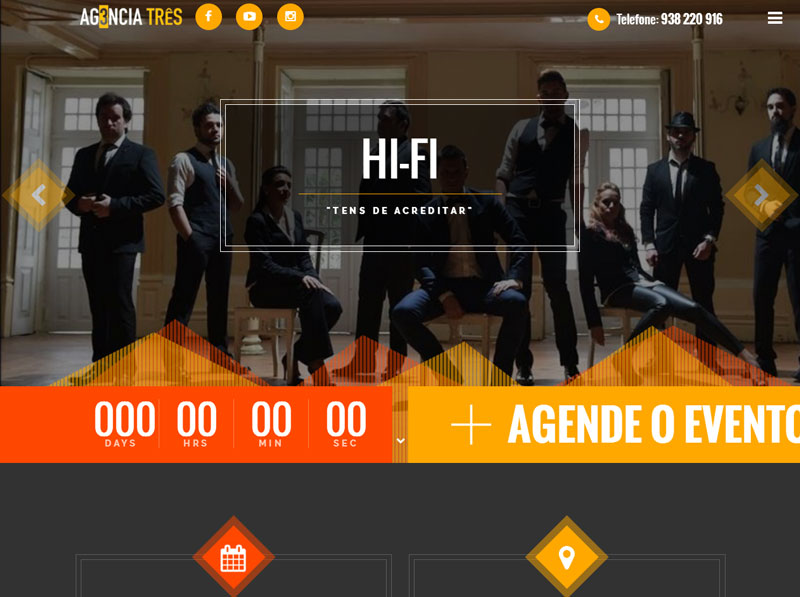
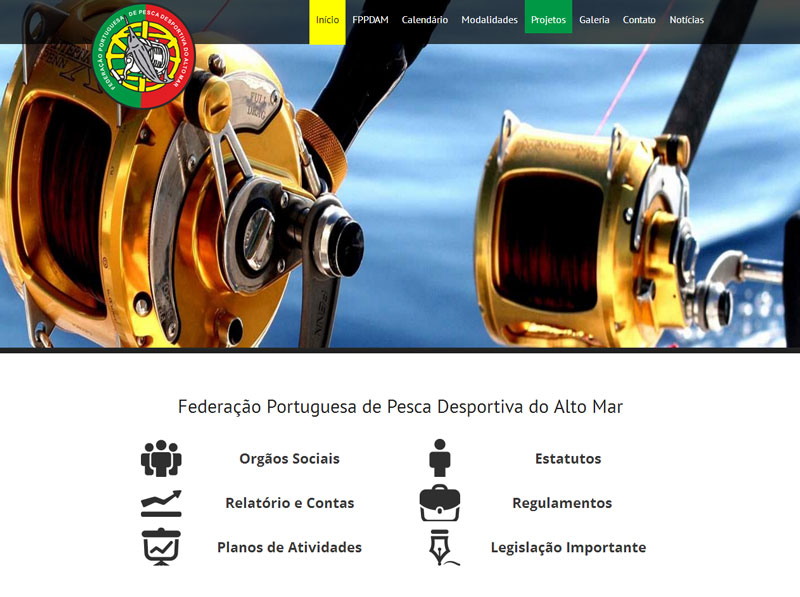
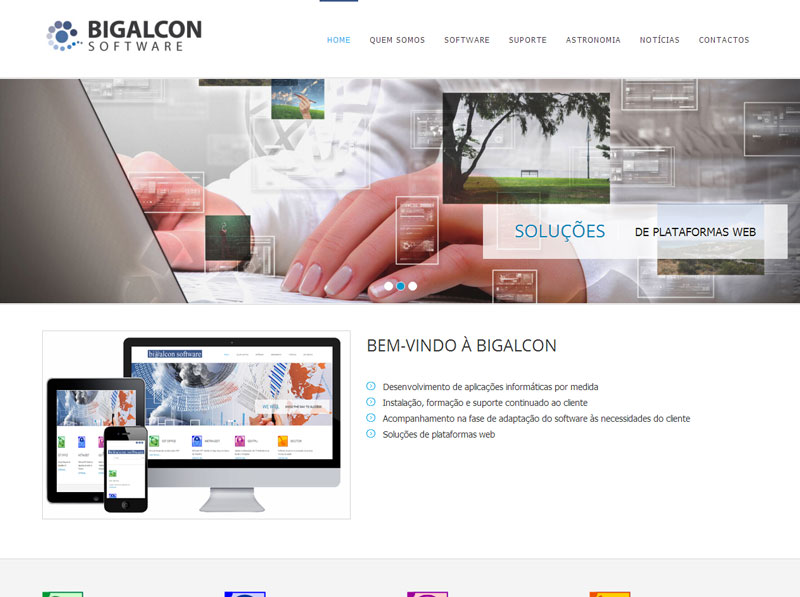
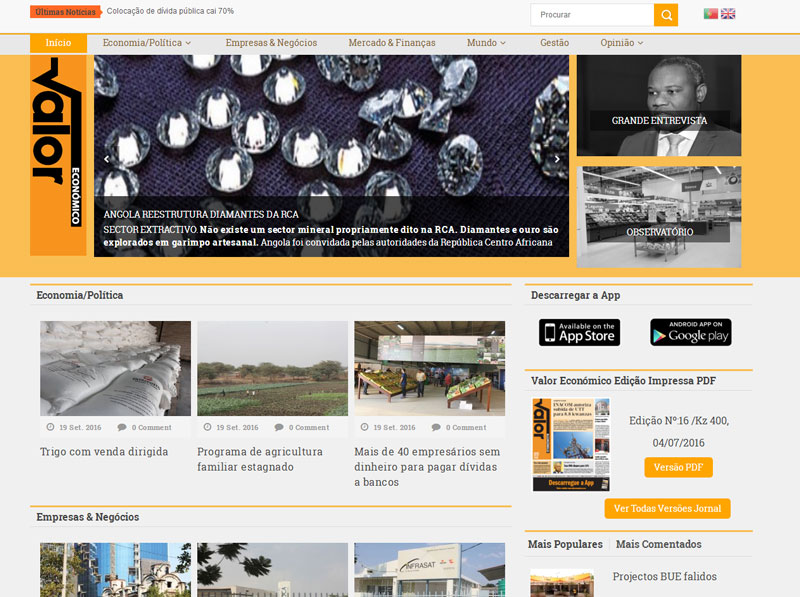
Web Design
In this section you can find some of the main collaboration works developed with different partnerships. The sites run on existing joomla and wordpress CMS platforms. The intervention on the sites focused on the user interface and copywrite content development through HTML, CSS and JS editing to create more fruitful user experiences in mobile and desktop platforms.
.png)
.png)
.png)
.png)
.png)
Multimedia
On this section you can find some of the major works developed on past years. From Adobe Flash animation to Maxom C4D 3D Design, multiple frameworks were used to develop the shown design concepts.
- marcel chair -
Plan and view the existence of a chair over 100 years in a 3D multimedia animation can be how to present your product .
- raindrops -
investigate , compare and synchronize the sound of an audio track and the impact of drops of rain and sound can illustrate your advertising campaign .
- 3G TABLET -
Present a new product, a interface, and a training software, for this a 3D tutorial may be the best way to advertise on video.
- ELISIUS -
mix color , suspense and 3D animation is another tool we can use to display a slogan or commercial spotlight.
- bloodbluhme -
Animate an existing character in a non-commercial narrative is one way to create empathy with the brand.
- caos and life -
Create the soundtrack to an experimental film , can bring charisma to communication of your company.

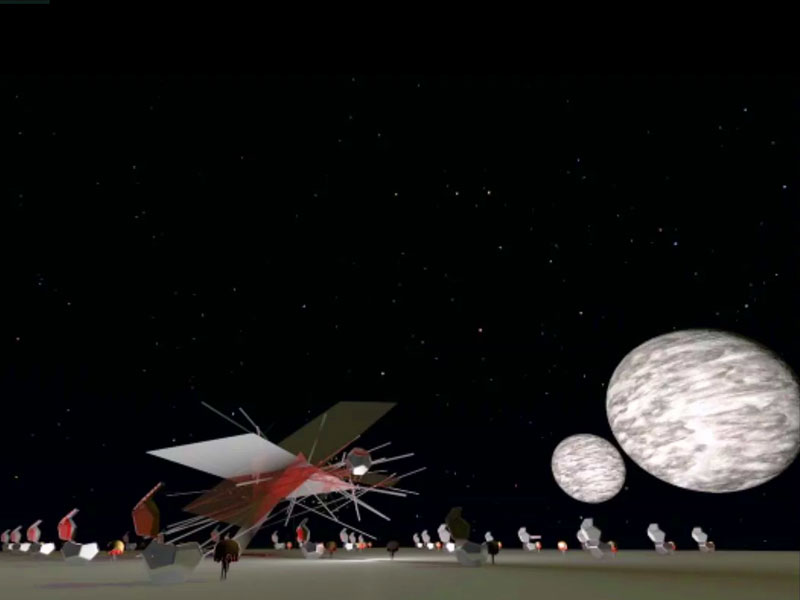
Space Monkey
3D Animation
- Storyboard
On a far away planet, space monkeys are running out of resources, so they send out scouts all over the Universe to find a new planet that allows life. What will happen when they find Earth?

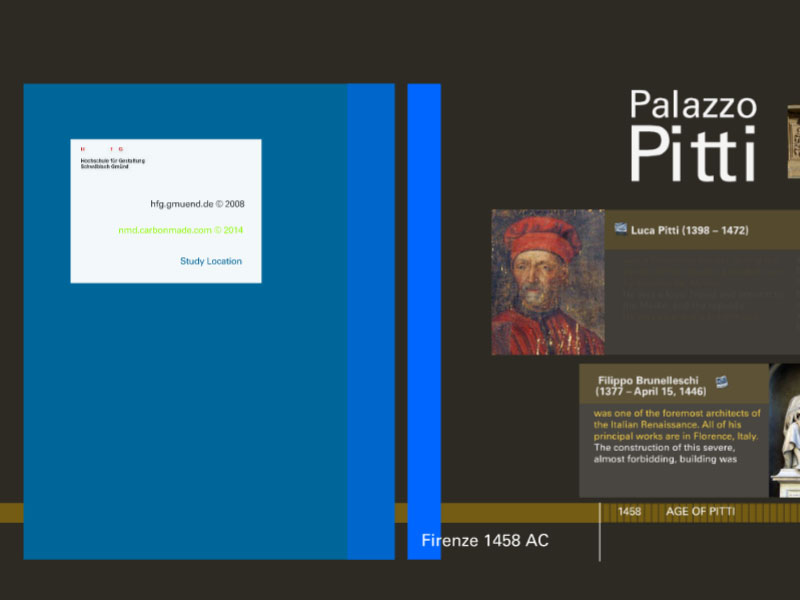
Pitti UI
Timeline
- Development
When a Palace is over 500 years of history, its difficult to have it all in one page, so here is where interactive design played is role for Florence Pitti Palace, when we developed an exhibit scrollable user interface.

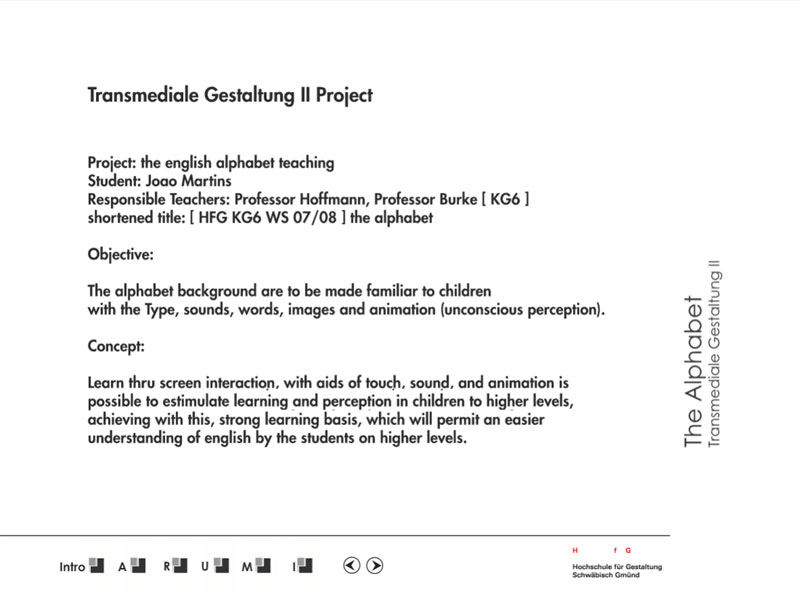
Alphabet
UX Learning
- Development
Madame Montesori developed new ways to teach disabled children by the use of corresponding shapes. In this century, what we purposed was the use of touchscreens where could learn English using a match together game.
iBlob
We research, develop and test interactive prototypes to record the human computer gesture interaction metrics, which can enable the development of applications with a high level of usability and accessibility. Two examples of this work are the iBlob games and Save the Forest.
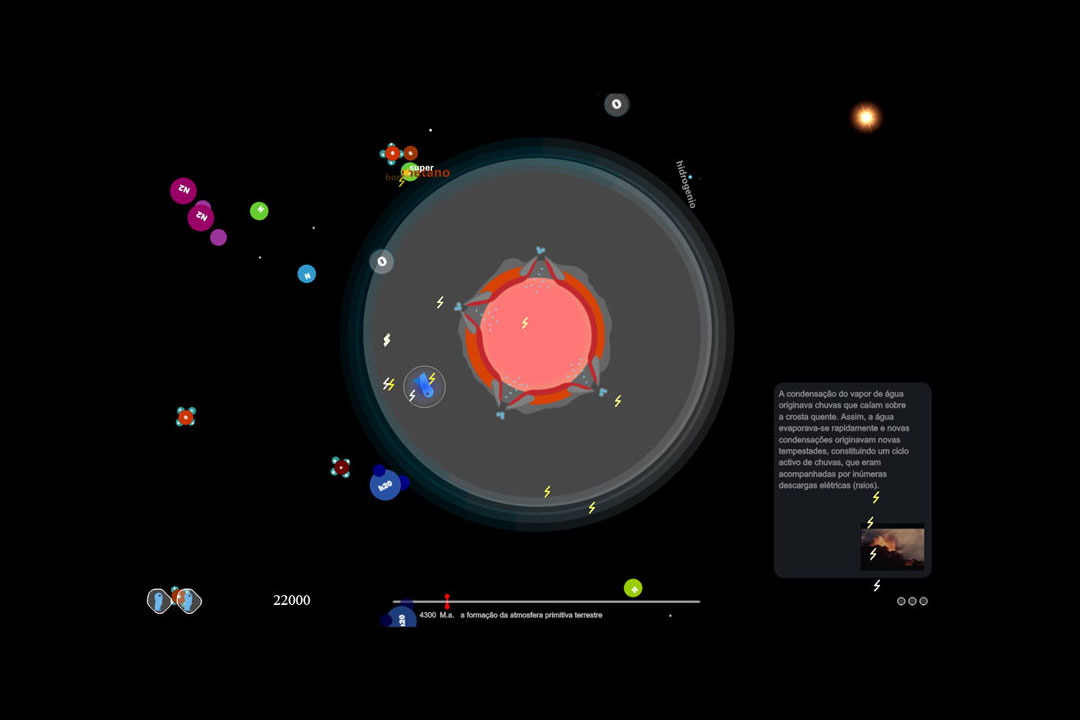
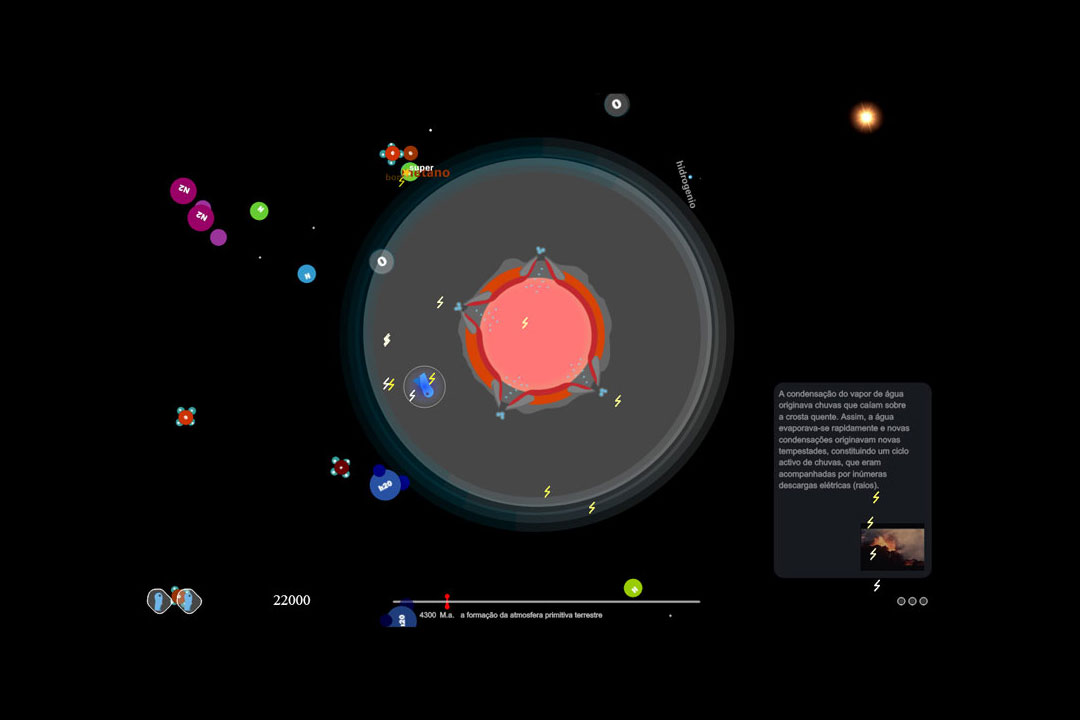
The Earth Atmosphere!
This prototype purpose is to materialize on game gestures a scientific hypothesis like Earth´s atmosphere creation.
Research 1 Research 2 How to Play Play HTML5 Game

User Experience
The best Human Computer Interaction mode for sequence learning on iBlob´s out of user experience tests proved to be drag and touch.

Landscape UI
Play on landscape fullscreen mode to better read instructions during game interaction.

Multi-language
On Tablets, phones, laptops. Choose to play the App on English or Portuguese on mobile user friendly mode from start.
Save The Forest!
A concept game for the gestural interaction test programmed in action script,
save the forest tells the story of a forest on fire, full of animals running in fear,
where you can play with a character, the fairy that extinguishes fires.

User Experience
The fastest Human Computer Interaction mode for sequence play on Save the Forest is drag move on swf and touch gesture for the App.

Game UI
Play on fullscreen mode, and ditch incoming animals while you extinguish the forest fire.

Multitouch
On Tablets and smartphones choose to play the multitouch Android App. On laptops play the flash swf on mouse mode from start.
Portfolios
We have developed works for most of media supports available in market, where multitouch screens became user´s first choice of interaction in recent years. So who, when, where, what, why and how? We interact with a screen, are main start questions for the development of multimedia applications, but also are keen research questions for the design of products or graphic lines. For this purpose scientific narratives can be used as game or as user interfaces guidelines.

View Hfg Design
To bring up to a screen or room an unreal concept back at Hfg, we used multimedia design, to turn futuristic ideas and communication of complex notions into simple meanings.

View iBlob Concept
iBlob is a educational application initialy developed to study the HCI (Human Computer Interaction) of students learning through playing on multitouch screens.
Get to know us!
mail@nmd.pt

 vimeo
vimeo  youtube
youtube  flickr
flickr facebook
facebook linkedin
linkedin













 Download App
Download App Play Swf
Play Swf